Project Overview
CardboardStonks.gg is the culmination of an arduous design process, created through the user-centric design methodology taught in the CS3240 module as part of its group project. Through this design portfolio, we will elaborate on the details of our design journey, providing the context and rationale behind our design decisions along the way.
To start walking through our design process for CardboardStonks.gg, we will first discuss the design problem that we have identified and how our findings from exploring existing products in the market further reinforce the problems we identified. After that, we will elaborate on how we perform our user studies by showcasing the methodology used and our key findings. Then, we will showcase our prototyping process, where we explain the design decisions made in various iterations of CardboardStonks.gg, from our individual low-fidelity prototypes all the way to our final interactive prototype. We will then conclude with our reflections and possible improvements that we can make to this group project.
Design process
Understand
Identify our problems and goals, conduct preliminary exploratory studies on existing products
Design
Collaborate with the design team to perform the parallel prototyping process from our individual low fidelity and high fidelity prototypes to the final prototype
Empathize
Deeply empathize with our target users and garner better context by identifying the primary and secondary user groups and conducting semi-structured interviews and surveys with them
Test
Evaluate the usability of our prototypes through internal heuristic evaluations and usability test with identified user groups at key stages of our prototyping
Ideate
After understanding more about our users' experiences and workflow, start generating ideas and solutions, all while keeping a user-centric approach.
Phase 1: Understand
In this phase, we aim to better understand the problem we are tackling and to get an idea of who our potential target users are. Validating the problem is an important part of this phase as it ensures that the solutions we create will actually resolve the pain points that real users face.
The Problem
Many card collectors struggle with keeping track of their collection with new cards released every month. When a collector wants to buy a card, it can be difficult to accurately determine the card’s price as it often fluctuates. Inexperienced collectors often get the worse end of the deal or may even be outright scammed. With valuable cards often going for extremely high prices, this can result in significant monetary losses.
"Wah, you got that Pikachu
card for just $5? I paid $9.50..."
"Let me add those cards into my excel sheet first"
Oh no, I don't know here is just $3.50. I forget to check this website just now...
Our Findings
We conducted a preliminary study on existing solutions to validate the key assumptions within our identified problem. The study was conducted on existing solutions in the market like Pokellector, Card Kingdom, and Star City Games. Here are the findings that we have identified:
Our Goals
Our aim is to develop a unified and reliable solution for collating and aggregating the prices of cards across different markets, whereby card collectors can refer for information on current prices, current market trends, and where to purchase the cards. The users may also build and manage their card collections.
Phase 2: Empathize
In the next phase, we follow up on our preliminary assumptions by asking real users on their insights on the problem. This gives us a clearer idea of the problems they face and also highlights issues that we may not have thought of ourselves.
User Groups
We started out with two main user groups: a primary user group of card collectors and traders, and a secondary user group of card shop owners. Card collectors form the bulk of the trading card game (TCG) industry. They seek to buy rare or powerful cards at good prices, sell cards at a profit, and maintain strong decks for competitive play. Card shops are the traditional means for card collectors to conduct card transactions, particularly when new card packs are released.
However, we found that given the desired scope of implementation for this project, the user tasks likely to be completed by card shop owners were almost entirely subsumed under tasks for card collectors. Therefore, and coupled with the easier access to the card collector user group, we opted to conduct research only with our primary user group.
Our User Study Methods
We employed two different and complementary methods for gathering data.
Interview
Card collecting is a relatively niche hobby which is largely personal to an individual, and there are multiple ways and levels of engagement to this hobby. One-on-one interviews allow us to gain a clear idea of the core behavioral patterns of each users, while also letting users raise detailed anecdotal points to help us empathize with them better.
Survey
We also conducted a survey with a larger number of participants. This helped to statistically confirm the broad behavioral trends and preferences that were mentioned by the interviewees, serving as a supplementary form of user research.
Interview Flow
Our interview was semi-structured, containing key topics to focus our discussion around, but leaving plenty of room for respondents to deviate from the original question and elaborate on their own experiences.
1. Introduction
Gather basic demographic information and make the interviewee comfortable
2. User Profile
Get an idea of the user’s habits and practices in their hobby
Tell us more about yourself...
What sort of card collecting do you do?
How do you decide to buy cards?
Do you buy card packs or single cards?
3. Existing Solutions
Get an idea of how the user uses existing platforms and the frustrations they have
How do you verify fair card prices?
Which existing platforms do you use?
4. Desired Solution
Find out what missing features in existing platforms users want in a proposed solution
What are some pain points with existing platforms?
What features do you wish they had?
Survey Questions
Our survey focused on validating key assumptions that we made about our user base, such as the ways in which they use existing platforms and the frustrations they have with these platforms.
We mainly used short-answer, open-ended questions to avoid limiting the types of responses we got.
Insights and Interpretation
We organised the responses we received from both the interviews and surveys, and gathered them into actionable insights that would shape our use cases and prototypes. We used an Affinity Diagram (view on Miro) to first group the responses into broad categories, and afterwards analyse the trends and patterns within each category.
We summarise our main insights below.
Phase 3: Ideate

After analyzing both quantitive and qualitative data obtained during our user research phase, we were able to better understand our users’ needs, goals, problems, constraints and experiences.
Adopting a user-centric approach, we proceed to use what we have learnt about them, to construct key artefacts that will ensure we continue to keep users at the core of our design as we start generating various solutions.
User Personas
With the data we collected, we constructed personas, a fictional but realistic portrayal of our target users.
Since our target users are very diverse, ranging from casual to very committed collectors willing to spend large sums of money and also casual to competitive players of the game, we decided to create 2 user personas to better represent them.
The personas would be used as a point of reference for our design as well as reminding us that we are developing our solution for real individuals. This enables us to better empathise with our target users, and ensure the features we design are based on their needs.
The personas will also be used to craft our scenarios and storyboards, and will also be used as a reference when recruiting users for evaluation studies later on.


User Tasks
With the insights, we have gained about our users, we proceed to create 3 tasks that our solution will support. These are tasks that users commonly want to achieve during their workflow; however, they often encounter difficulties in achieving them.
Task 1
Task 2
Task 3
Able to check the
market price of a
card
Addresses the user's frustration of having to search through multiple websites to get an accurate gauge of the prices.

Able to monitor a card’s price and be notified when the price drops
Addresses the users having trouble keeping up with card price trends and allow them to easily keep track of a card they’ve been eyeing.

Able to manage card collection and add or remove cards from deck
Addresses the users being overwhelmed when trying to keep track of their collection.

Scenarios
The scenarios help to explain vividly why a particular interaction is needed in our application. It is also considered as a lo-fidelity prototype, to help us visualize how the users will use the product and can be served as a task for usability testing later on.
Phase 4: Design
With our user tasks and scenarios defined, we started to produce some prototypes. In parallel, each of us created 2 lo/mid-fi wireframe prototypes to ideate on suitable layouts for our UI, 1 for 2 out of 3 user tasks, with tools that we were most comfortable with.
After developing our lo/mid-fi prototypes, we reviewed them internally within our team and identified strengths and weaknesses for each design.
Yugin's Lo-Fi Prototype (User Tasks 2, 3)
(Link here)
Strengths:
-
Clean landing page with just a search bar
-
Good separation of CARDS and SETS in search bar
-
Notification placed below the user profile icon
-
Separation of card list types into decks and just cards
Weaknesses:
-
A lot of whitespace in Search Results page and Card Info page
-
Image in card results page is too small
-
No filters for search function/results
-
No way to undo if user made a typo in the search bar
-
Search results could have tags indicating what game a result is from
Qin Liang's Lo-Fi Prototype (User Tasks 1, 3)
(Link here)
Strengths:
-
Has list of tracked cards on the front page
-
Has filters and sorting in deck building/library page
-
Can track the current value of deck and cards in the library
Weaknesses:
-
Displaying meta cards on the frontpage not that useful
-
Did not provide a way for user to specify the card game when creating a deck
-
Did not consider what Card Page should display if there is no 3rd party seller
-
No navigation bar for user to quickly transition to other pages
-
Should show card image in search results instead of just tables for better recognition
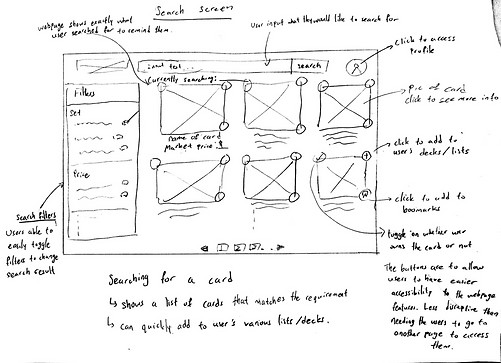
Angie's Lo-Fi Prototype (User Tasks 1, 3)
(Link here)
Strengths:
-
Can view a card’s info via pop-up (responsive UI, so users don’t have to press back and load the previous page)
-
Buttons on the card to easily add to list/bookmarks
-
Easily accessible filters
Weaknesses:
-
Card image might be quite large, so the action buttons in the 3 separate corners are quite far apart
-
User cannot toggle to price trends of other card conditions (e.g. mint, near mint)
-
For last screen, could allow the list of lists to be collapsible as it takes up space
-
For share button, could use a “copy link” logo instead (2 link chains)
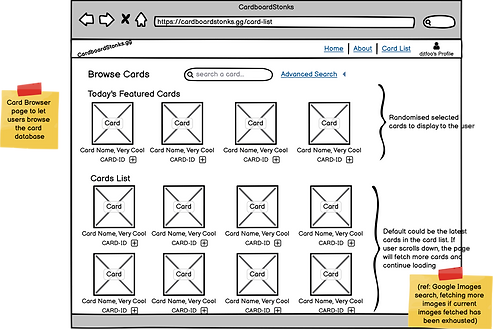
Jing Ting's Lo-Fi Prototype (User Tasks 2, 3)
(Link here)
Strengths:
-
Can view a card’s info via pop-up so users don’t have to go back and load the previous page
-
Can easily add cards to a collection with the + button to show a popup
Weaknesses:
-
UI design is not for multiple card games
-
Behavior of Quick Search’s search bar does not match mental model of search bars
-
Not feasible to have cards on the Card Browser page as there are thousands of cards
-
Confirmation popup for every action is intrusive and inefficient
-
Repetition of card details in the Card Details Popup as it can be seen from the card image
Hi-Fi Prototypes
After the evaluation of our lo-fi prototypes, we took their strengths, weaknesses and suggestions, and each of us developed a hi-fi prototype for 1 user task.
Afterwards, we conducted an internal team review of our hi-fi prototypes and identified the strengths and weaknesses of our designs.
Combined Interactive Prototype
We took the merits of each individual prototype and put them together to form our combined interactive prototype for conducting usability testing with.
To achieve a consistent look and feel in our design, we came up with a set of design guidelines as a team to follow when making our Combined Interactive Prototype.
Here is a summary of the changes we made while making our combined interactive prototype.
Try our Combined Interactive Prototype below:
(click here to view it on Figma)
Phase 5: Test
Having obtained a preliminary combined prototype, we employ two parallel methods of evaluation for further refinement- usability testing and heuristic evaluation.
Usability Testing
We asked potential users of our platform to attempt a few key tasks on our prototype, letting us assess the usability of the site for the most common use cases. We highlight some important discoveries below.
Heuristics
We also used Nielsen's Heuristics to perform internal evaluations on the prototype. This allowed us to catch issues that might have been outside the scope of the user tests. We show some of these below.
Final Prototype
After implementing our fixes from the user testing and heuristic evaluation rounds, we arrived at the final version of our prototype. Play around with it below:
or view it in Figma here.
By understanding and empathising with our users, we have worked towards a solution that addresses deficiencies with existing platforms, provides a familiar interface that users can easily acclimate to, and fulfils the needs of the card game community in a fast, efficient, and elegant manner.
We hope you've enjoyed reading about our journey in creating CardboardStonks.gg!



.png)
.png)




